
Published on : Mar 05,2023
Author : Arnab Kundu
Anime Website Built with Bootstrap5
Hi, everyone I am Arnab Kundu. Thank you for reading Anime Website Built with Bootstrap5. Thank you to all of you for supporting me.
Greetings everyone!
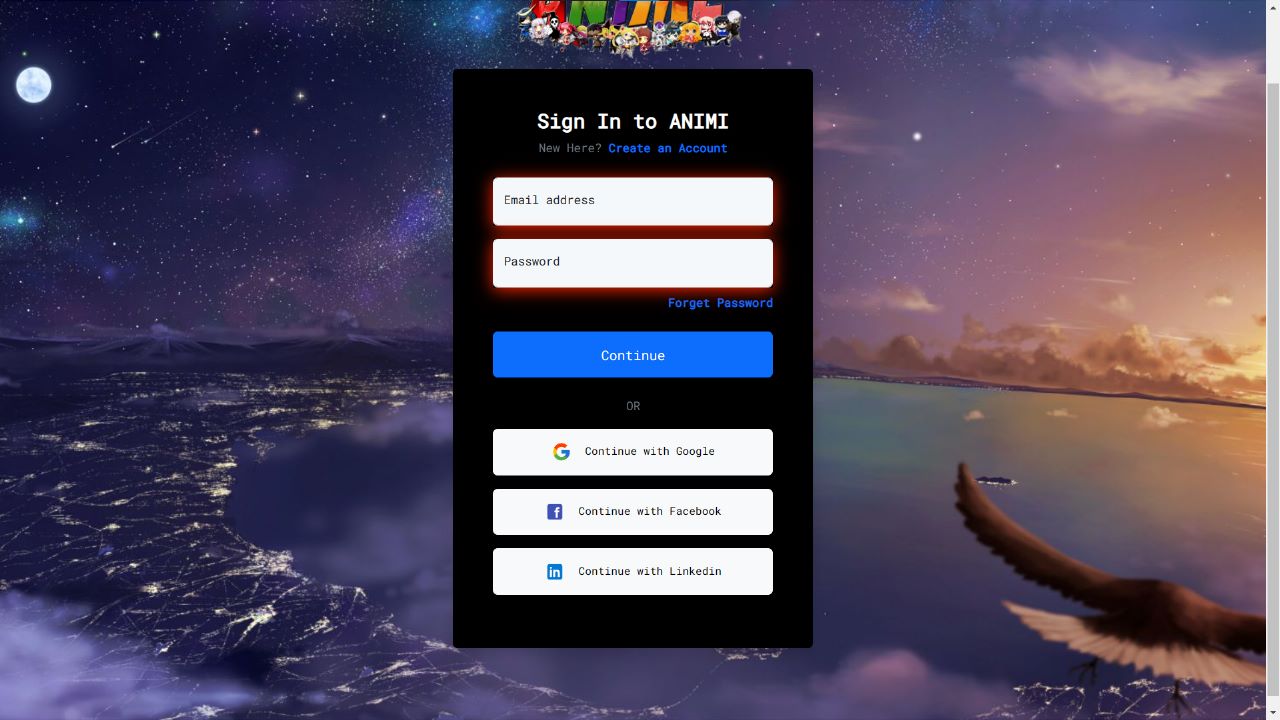
I would like to share with you a website that I have built using HTML, CSS, Bootstrap5, and JavaScript. Although the site is not entirely complete, I have established the basic structure of both the home and user pages.

To enhance the project, I utilized Bootstrap5 Swiper for the 3D slider and Font Awesome for icons. My approach to building the site involved dividing it into different sections by implementing the divide and conquer method.
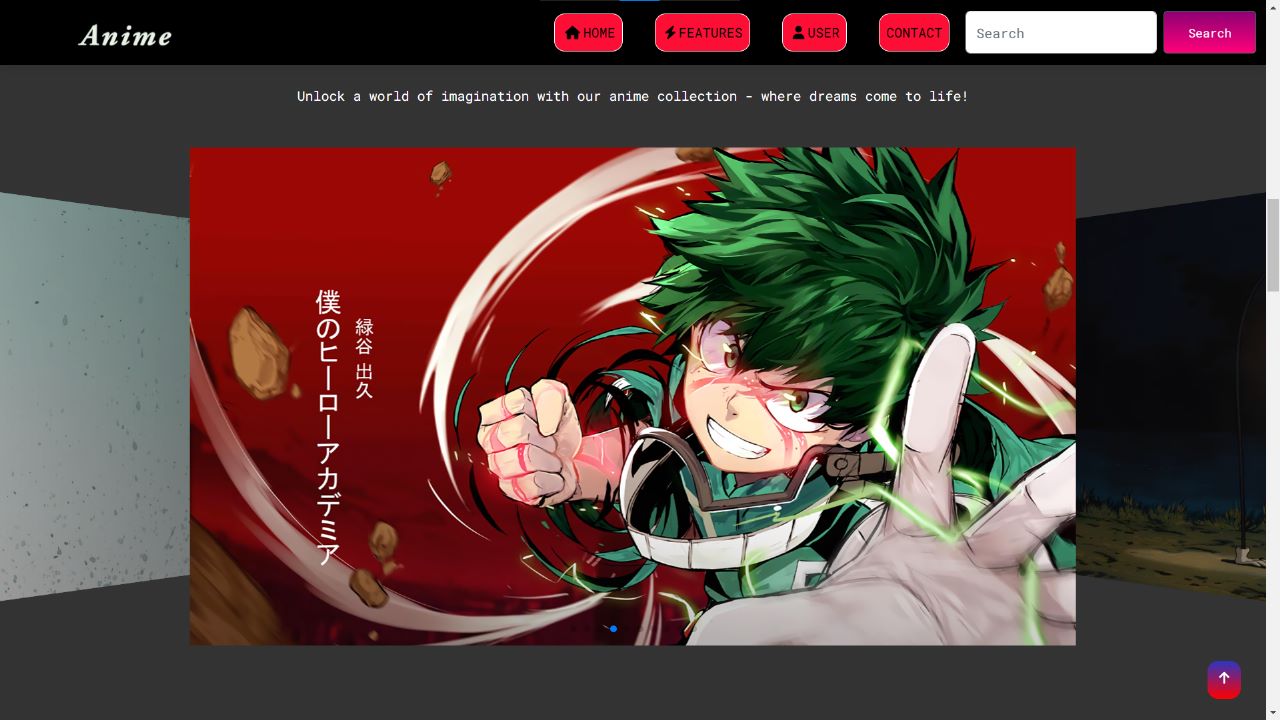
The first section I created was the header and navbar section, where you can view the logo and sub-logo of the anime. The navbar remains sticky, and through the aid of JavaScript, it vanishes when scrolling down and reappears as a black-colored nav bar after a second. I employed Bootstrap5 to create the navbar.
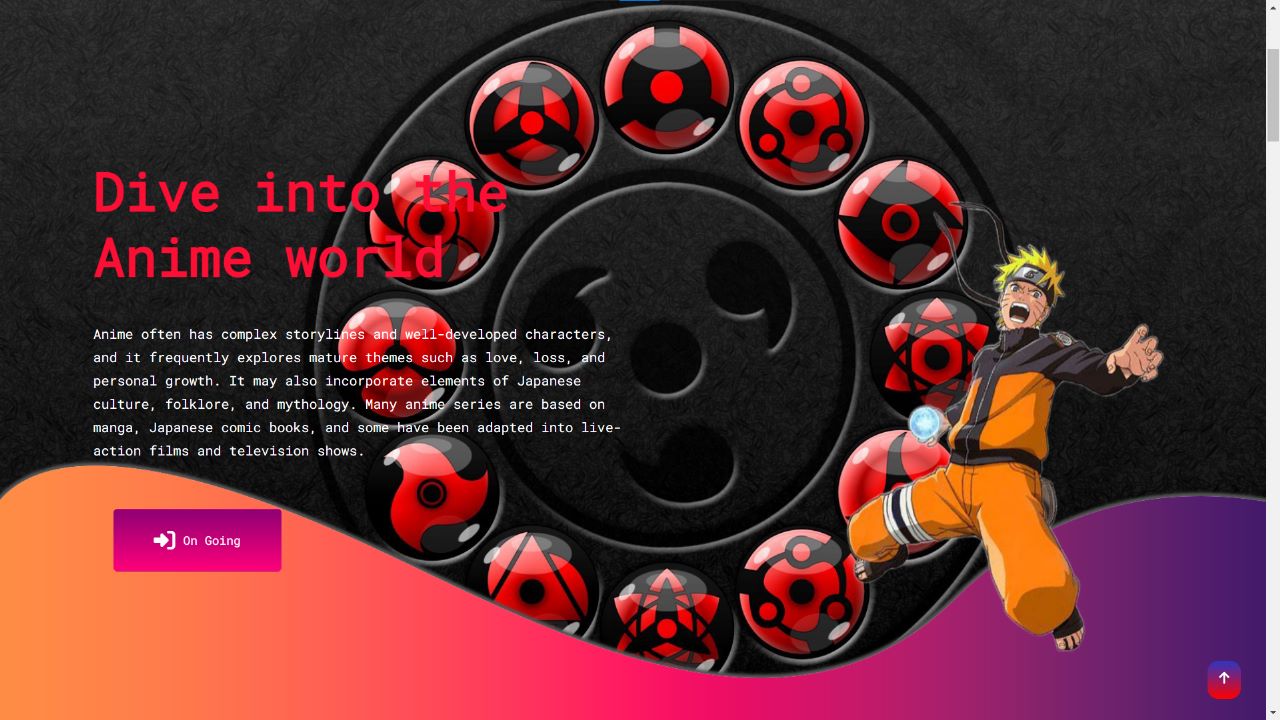
To create the background wave style, I utilized an image that I designed using Photoshop, along with CSS styling. As the home section is the area that generates user interest, I implemented some animations in it. Although I planned to include a counter section, I decided against it for the time being.
Using Swiper, I then created a 3D slider and customized it using some JavaScript. I integrated the swiper cdnjs to include the swiper method.
The next section I designed was a card section for popular anime storyline discussion. I configured it as a card type using my customized CSS property and utilized some column and row property of Bootstrap5.
In the section featuring popular anime storylines, I decorated it with some offset column size. I selected a Doraemon image and divided it into six pieces according to their size, as much as possible by myself. If viewed on mobile, you will see a different photo. On hovering over it, it changes color with some gradient.

This website also includes images with transparent backgrounds, which I created using Adobe online server.
In the future, I plan to add packages to make it a commercial website, along with a contact form. I implemented this aspect later using the backend, so you can personally email me. Lastly, I added copyright to make the website legal.
Regarding customization, I used my CSS and JavaScript to make it unique. Please visit the website link to view the site.
Overall, I utilized Bootstrap 5 and various customizations with CSS and JavaScript to create this website. I hope to continue adding more features and improving it further.
Thank you for reading this article.

 Hi to
Hi to